Next.js : Install2023/07/14 |
|
Install Next.js which is a React-based web development framework.
|
|
| [1] | |
| [2] | Create a test Next.js application with a common user. |
|
# create Next.js application [test-app] debian@dlp:~/testproject2$ npx create-next-app test-app Need to install the following packages: create-next-app@13.4.9 Ok to proceed? (y) y Would you like to use TypeScript? … No / Yes Would you like to use ESLint? … No / Yes Would you like to use Tailwind CSS? … No / Yes Would you like to use `src/` directory? … No / Yes Would you like to use App Router? (recommended) … No / Yes Would you like to customize the default import alias? … No / Yes Creating a new Next.js app in /home/debian/testproject2/test-app. Using npm. ..... ..... added 119 packages, and audited 120 packages in 17s 21 packages are looking for funding run `npm fund` for details found 0 vulnerabilities Initialized a git repository. Success! Created test-app at /home/debian/testproject2/test-app
debian@dlp:~/testproject2$
cd test-app
# run development server debian@dlp:~/testproject2/test-app$ npm run dev > test-app@0.1.0 dev > next dev - ready started server on 0.0.0.0:3000, url: http://localhost:3000 Attention: Next.js now collects completely anonymous telemetry regarding usage. This information is used to shape Next.js' roadmap and prioritize features. You can learn more, including how to opt-out if you'd not like to participate in this anonymous program, by visiting the following URL: https://nextjs.org/telemetry - event compiled client and server successfully in 233 ms (20 modules) - wait compiling... - event compiled client and server successfully in 119 ms (20 modules) # build and run the app in production mode debian@dlp:~/testproject2/test-app$ npm run build > test-app@0.1.0 build > next build - info Creating an optimized production build - info Compiled successfully - info Linting and checking validity of types - info Collecting page data - info Generating static pages (4/4) - info Finalizing page optimization Route (app) Size First Load JS ..... ..... (Static) automatically rendered as static HTML (uses no initial props) |
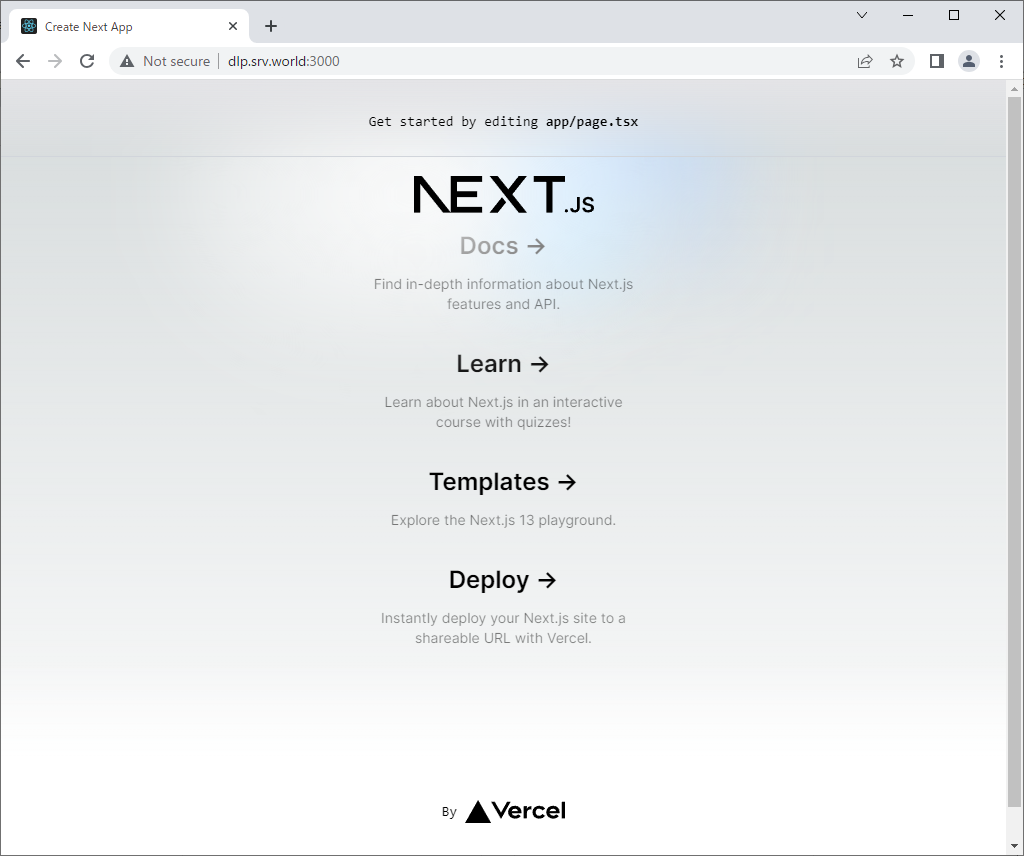
| Access to the URL that is shown on the console above from any client computer, and then that's OK if following app is shown. |

|
Matched Content