Node.js 22 : インストール2025/01/30 |
|
Node.js をインストールします。 |
|
| [1] | Node.js 22 のインストールと動作確認です。 |
|
[root@www ~]#
[root@www ~]# dnf -y install nodejs node -v v22.11.0 # テストスクリプトを作成して動作確認
[root@www ~]# cat > nodejs_test.js <<'EOF'
var http = require('http');
var server = http.createServer(function(req, res) {
res.write("Hello, This is the Node.js Simple Web Server!\n");
res.end();
}).listen(8080);
EOF
[root@www ~]#
node nodejs_test.js & [1] 4280
[root@www ~]#
[root@www ~]# curl localhost:8080 Hello, This is the Node.js Simple Web Server! kill 4280 |
| [2] | 任意のユーザーで、WebSocket を利用した SSL/TLS 対応簡易チャットを作成して動作確認します。 Firewalld 稼働中の場合はアプリケーションを起動させるポートの許可も必要です。(下例は [1337]) |
|
[cent@www ~]$
npm install fs socket.io express
[cent@www ~]$
vi chat.js
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function(req, res){
res.sendFile(__dirname + '/index.html');
});
io.on('connection', function(socket){
socket.on('chat message', function(msg){
io.emit('chat message', msg);
});
});
http.listen(1337, function(){
console.log('listening on *:1337');
});
[cent@www ~]$
vi index.html
<!DOCTYPE html>
<html>
<head>
<title>WebSocket Chat</title>
</head>
<body>
<form action="">
<input id="sendmsg" autocomplete="off" /><button>Send</button>
</form>
<ul id="messages" style="list-style-type: decimal; font-size: 16px; font-family: Arial;"></ul>
<script src="/socket.io/socket.io.js"></script>
<script src="http://code.jquery.com/jquery.min.js"></script>
<script>
var socket = io();
$('form').submit(function(){
socket.emit('chat message', $('#sendmsg').val());
$('#sendmsg').val('');
return false;
});
socket.on('chat message', function(msg){
$('#messages').append($('<li style="margin-bottom: 5px;">').text(msg));
});
</script>
</body>
</html>
node chat.js listening on *:1337 |
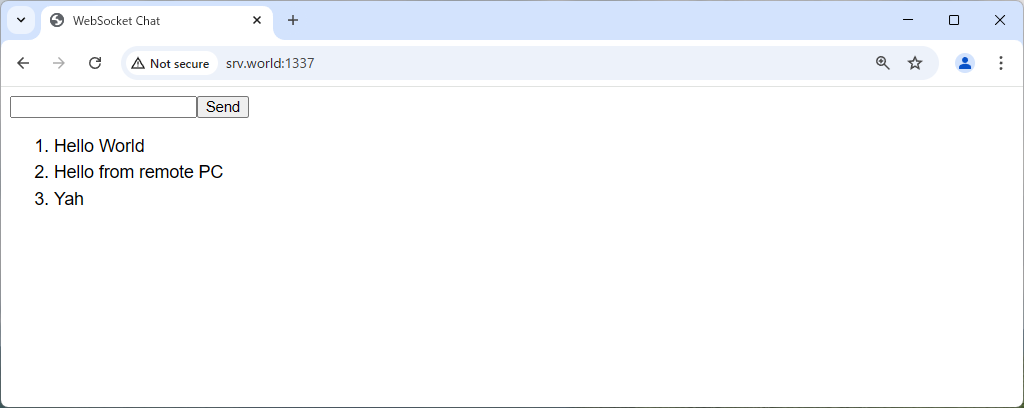
| [3] | 任意のクライアントコンピューターで Web ブラウザーを起動し、アプリケーションにアクセスして動作確認します。 複数クライアント または 複数ブラウザーを起動すると、動作が確認しやすいでしょう。 |

|
関連コンテンツ