Windows PowerShell
Copyright (C) Microsoft Corporation. All rights reserved.
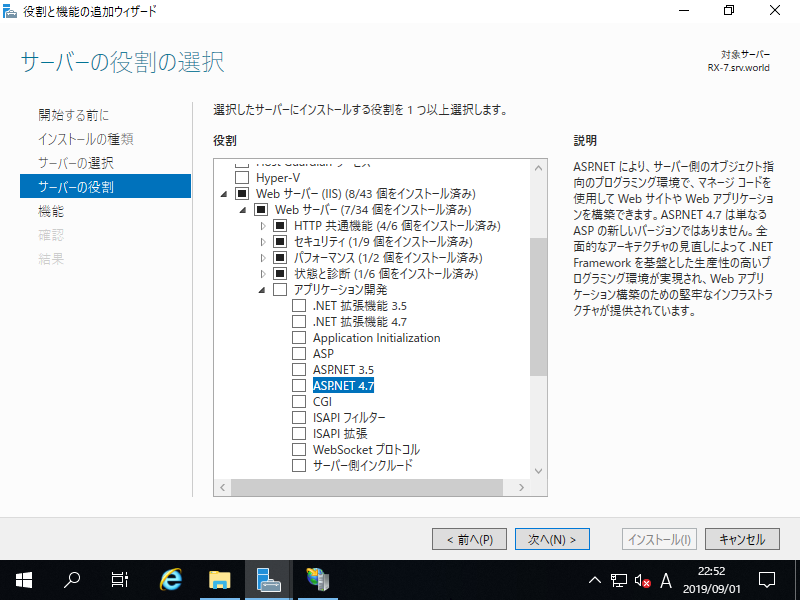
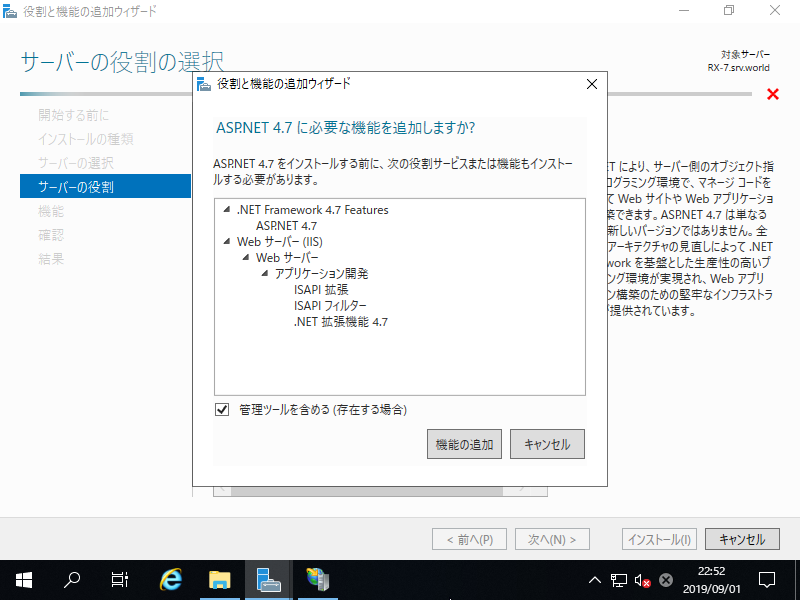
# ASP.NET 4.7 をインストール
# ASP.NET 3.5 もインストールする場合は カンマ区切りで [Web-Asp-Net] を指定
PS C:\Users\Administrator> Install-WindowsFeature Web-Asp-Net45
Success Restart Needed Exit Code Feature Result
------- -------------- --------- --------------
True No Success {ASP.NET 4.7, Application Development, ASP...
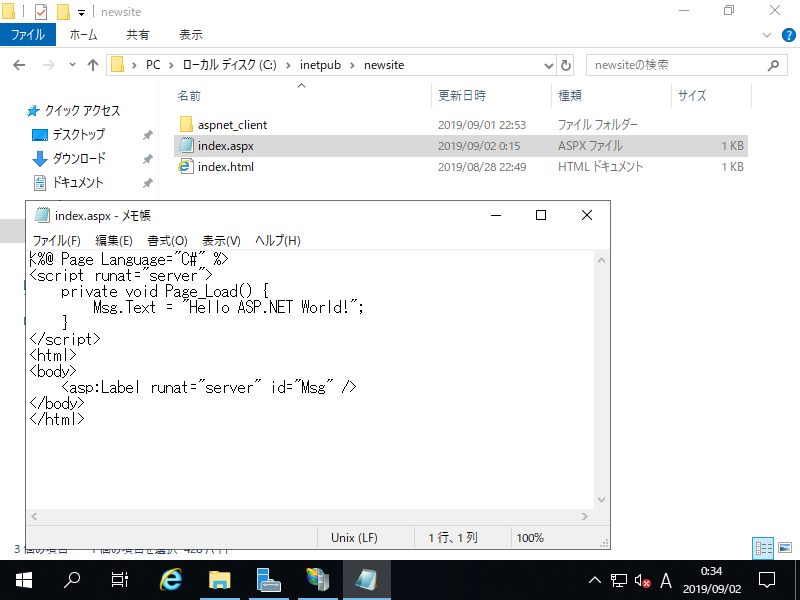
# テストページを作成して動作確認 (下例は C#)
PS C:\Users\Administrator> $str_document = @'
<%@ Page Language="C#" %>
<script runat="server">
private void Page_Load() {
Msg.Text = "Hello ASP.NET World!";
}
</script>
<html>
<body>
<asp:Label runat="server" id="Msg" />
</body>
</html>
'@
# 確認したい Web サイトの任意のドキュメント配下にテストページを出力
PS C:\Users\Administrator> $str_document > C:\inetpub\newsite\index.aspx
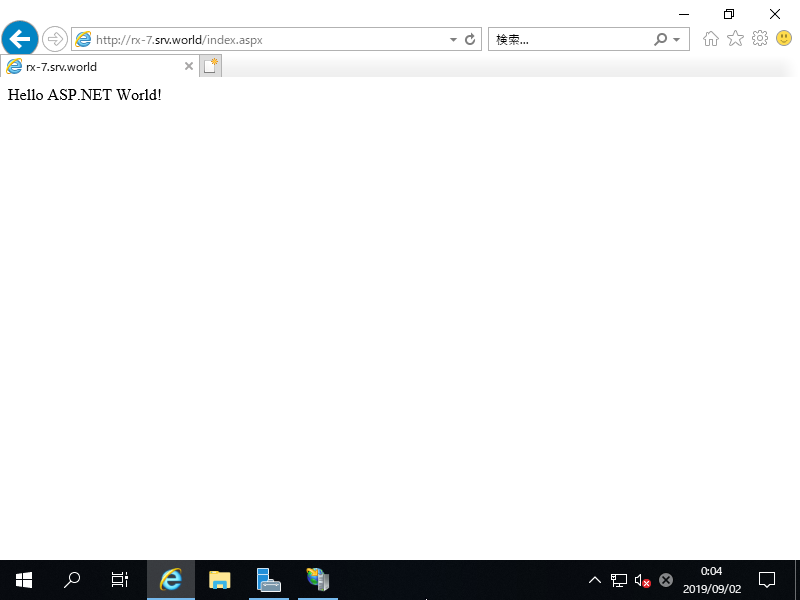
# アクセスして確認
PS C:\Users\Administrator> curl.exe rx-7.srv.world/index.aspx
<html>
<body>
<span id="Msg">Hello ASP.NET World!</span>
</body>
</html>
|