Nginx : Basic 認証 + PAM2020/10/14 |
|
Basic 認証の際に、OS のユーザーで認証できるよう設定します。
|
|
| [1] |
Basic 認証の際のパスワードは平文で送信されるため、事前に SSL/TLS の設定を実施しておきます。
|
| [2] | [mod-http-auth-pam] モジュールが含まれるパッケージをインストールします。 |
|
root@www:~# apt -y install nginx-extras
|
| [3] | Basic 認証 + PAM の設定です。 例として、デフォルトサイトの [/var/www/html/auth-pam] 配下は認証を要求するよう設定します。 |
|
root@www:~#
vi /etc/nginx/sites-available/default # 設定対象の [server] セクション内に追記
server {
listen 443 ssl http2 default_server;
listen [::]:443 ssl http2 default_server;
server_name www.srv.world;
root /var/www/html;
ssl_certificate "/etc/letsencrypt/live/www.srv.world/fullchain.pem";
ssl_certificate_key "/etc/letsencrypt/live/www.srv.world/privkey.pem";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
index index.html
include /etc/nginx/default.d/*.conf;
location / {
try_files $uri $uri/ =404;
}
location /auth-pam {
auth_pam "PAM Authentication";
auth_pam_service_name "nginx";
}
.....
.....
root@www:~#
vi /etc/pam.d/nginx # 新規作成 auth include common-auth account include common-account
root@www:~#
systemctl restart nginx # テストページ作成 root@www:~# mkdir /var/www/html/auth-pam root@www:~# vi /var/www/html/auth-pam/index.html <html> <body> <div style="width: 100%; font-size: 40px; font-weight: bold; text-align: center;"> Test Page for PAM Auth </div> </body> </html> |
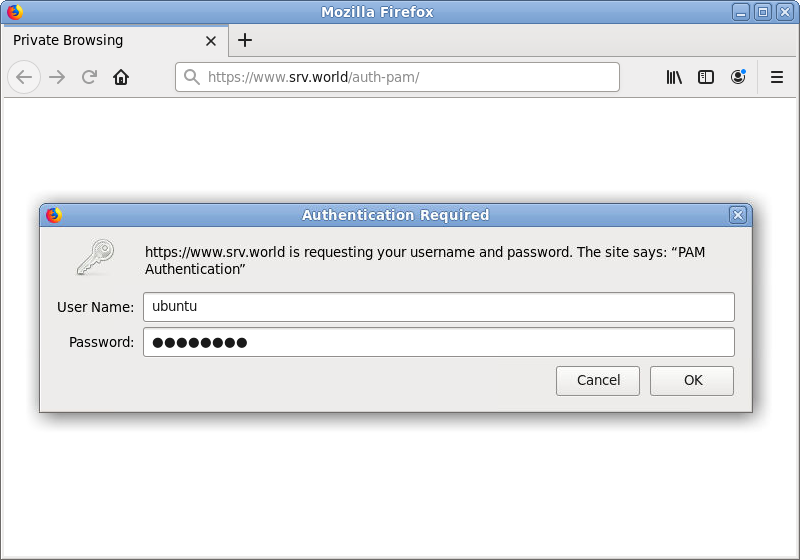
| [4] | 任意のクライアント PC で Web ブラウザを起動し、作成したテストページにアクセスします。すると設定通り認証を求められるので、OS のユーザーで認証します。 |

|
| [5] | 正常に認証が成功して、テストページが表示されれば OK です。 |

|
関連コンテンツ